
Why Web Developers Do Wire-Frame in New York City
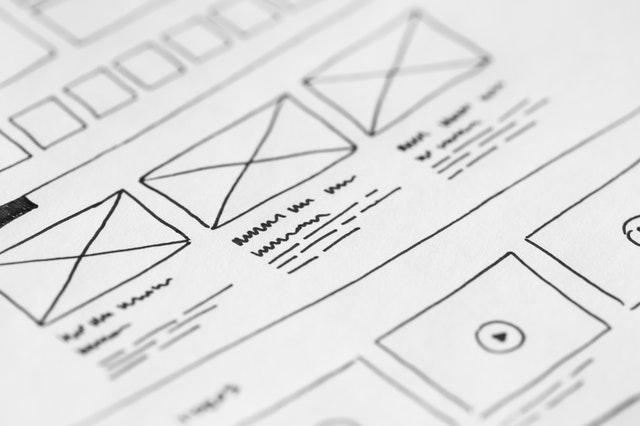
Why do web designers do wireframes? Web designers use wireframes to communicate a visual representation of what the final website will look like. We wireframe to create an idea library and figure out the elements and animations we want. For a client, wireframing is a quick reference and aid in deciding which design layout looks better.
Wireframing is useful for a variety of reasons. If you’re designing for mobile phones, wireframing allows you to test the layout across screen sizes, making sure the website works smoothly on different phones.
But wireframing has another great benefit, too. Because wireframing is often done using wireframes as your design guide, you’re able to capture a lot of information about a design or interaction before you design and sketch it out. This gives you a good idea of what the application or website will look like.
What Wireframes Are A Part Of A Good Mobile UX Design?
No matter what screen size your client uses, you’ll need wireframes to help them understand the bigger picture of your mobile experience. This is because wireframing is a technique that works best for mobile.
Here are some of the basic elements that are a part of a good mobile UX design:
Large Preview
View mobile wireframes on a large screen to find out what you need to know about your mobile experience.
Background images
While you can wireframe using static images, you’ll often see designers use pre-generated background images as part of their wireframing process. This gives them something to start with and wireframes can look much better if they use background images.
For mobile wireframing, some of the best images to use are:
Avoid using images that are blurry or out of focus. This makes wireframes look messy and has the potential to make mobile users stare and not want to use the application.
Labeling
While it may seem like the default thing to do to wireframes, you should always label your wireframes. This allows users to differentiate between wireframes for websites and wireframes for mobile applications. On websites, this can often make a difference in how users perceive your wireframes. On mobile applications, this can be vital to helping users understand what you’re working on and what design elements they need to experience first.
Once you’ve created your wireframes, bringing them into Sketch is a good idea. Some tools may not be able to read wireframes, which means you may need to edit them after creating them. This is bad practice and often isn’t the best way to create wireframes.
Hint: Create wireframes in Sketch to create a mobile wireframing kit to build mobile wireframes.
Wireframing tools
There are many tools you can use to wireframe websites and mobile applications. Here are a few of the best tools for wireframing, as well as resources to help you learn more:
Time it right
After creating wireframes, it’s a good idea to schedule some time to test them with users. You can try a bunch of variations of your wireframes and run them by users to see which layouts and designs are the most popular. You can also look at feedback from users and how they use your website and mobile applications.
What is an awesome idea for mobile UX design?
Since wireframing is a great way to come up with ideas for mobile apps and websites, you can also create a mobile wireframing kit to help you create wireframes faster. In this kit, you can make simple wireframes using graphics, interactive prototypes, and flowcharts. You can wireframe to get started, test different designs, and use them to create something awesome.
These tools make wireframing fun and effective
As you’re designing for mobile, there are a few tools that are sure to help you and give you great ideas. They’re available in mobile app and website design tools that will help you create wireframes faster than you can ever create them on your own. These tools allow you to create a wireframe faster and get feedback quickly, allowing you to come up with a good idea quicker.
Designer Tools That Help You Create Wireframes
Since mobile design is just as important for web designers, you’ll need the right tools to create wireframes for mobile apps. With this in mind, here are a few of the best mobile design tools you can use. Most of these tools are free. Some tools offer a trial period, but you will need to provide credit card details if you want to test wireframes before deciding to buy them.
Adobe XD
Mobile web designers can create mobile wireframes with Adobe XD. This is a great tool to help you quickly create wireframes for a website or mobile app. It makes creating wireframes easy and makes creating wireframes quick. It also offers coloring tools and some amazing photo-based tools that can be used to create wireframes. Adobe XD is great for quickly creating wireframes and wireframes you can use to test mobile apps.
Figma
Figma is another great tool that’s great for creating wireframes on a mobile device. It is super easy to create wireframes, so you can come up with an awesome idea quickly. Figma has great coloring tools and is super quick to work.
Useful Resources to Help You Learn More About Mobile Design
Not sure what you need to do to make mobile apps better for your customers? Here are some great resources to help you learn more about mobile design for mobile apps and websites.
Basic Mobile Design Tools
There are some basic tools you can use to wireframe apps and mobile websites for mobile devices. They’re simple tools that’ll make wireframes quicker to create.
App Designer
UXPIN is An excellent wireframing tool for mobile design. It makes creating a mobile wireframe simple and fast. It also has some great tools to help you create a mobile wireframe, so you can test wireframes quickly.
Unlock Web Design Tools
Adobe Photoshop is Another great mobile design tool that you can use to create a wireframe. Some really neat tools are used by web designers for wireframing. You can use these tools to test different designs and ideas and get feedback on wireframes.
Using Wireframes for Mobile Design
You can also make wireframes to test different designs with Adobe Illustrator. You can create quick wireframes and use them to save different mobile apps, websites, and mobile apps on different devices. Illustrator makes it easier to test different designs on different devices and helps you to pick the best one. You can use these quick mobile design tools to test different designs quickly and get feedback on them quickly.
It’s great that you’re thinking about creating wireframes, but you might not know what tools to use. In this blog post, you’ll find the best tools for mobile apps. Check out all the tools here.
Another resource is our collection of mobile design tools. You can check them out here.
Got something to share with the mobile design tools community?
Get in touch and let us know what you think!
We’re always looking for awesome mobile design tools that are useful for you.
If you need a website for your own business, you can contact us.
Email: hello@kixxstudio.com
Website: www.kixxstudio.com
Conclusion

KIXX Studio
At KIXX Studio, we're all about crafting unforgettable brand experiences. From logo design to website creation, we bring your vision to life with creativity and care. Based in New York City, we serve clients worldwide, offering not just brand services but also stunning wall art and insightful eBooks. Let's tell your story together, beautifully and authentically. Welcome to KIXX Studio.
1 thought on “Why Web Developers Do Wire-Frame in New York City”
The author’s explanation of the role wire-framing plays in the web development process in NYC was enlightening. This blog is a great resource for both seasoned professionals and newcomers to the field.